<이전>
[three js] npm 기반 불러오기 (tistory.com)
[1. Camera]
| "정면"에서 보는 화면 | "위"에서 보는 화면 |
 |
 |
1. PerspectiveCamera
- 3D객체를 보여주기에 가장 적합한 카메라 기능
- PerspectiveCamera(fov, aspect ratio, near, far)
- fov(field of view) = 시야각: 화면이 보이는 정도, 정도를 높일 수록 카메라와 화면이 가까워진다.
| 시야각 : 60 | 시야각 : 90 |
 |
 |
- aspect ratio = 종횡비: 화면 너비와 높이의 비율
- near, far: near보다 가까이에 있거나 far보다 멀리에 있는 물체는 보이지 않도록 설정 (생략 가능)
2. 코드
- 명칭은 camera로 한다.
// main.js
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
// 시야각 : 75, 종횡비 : 화면의 너비와 높이에 맞춤
// 0.1보다 가까이에 있거나 1000보다 멀리 있으면 렌더링되지 않음 (생략 가능)
[2. Renderer]
1. WebGLRenderer
- 렌더링하기 위해 WebGLRenderer 생성
// main.js
const renderer = new THREE.WebGLRenderer();
2. renderer 크기 설정
- setSize(너비, 높이)
- 명칭은 renderer로 한다
- renderer를 HTML파일 안에 넣는다
// main.js
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
[3. 렌더링 확인하기]
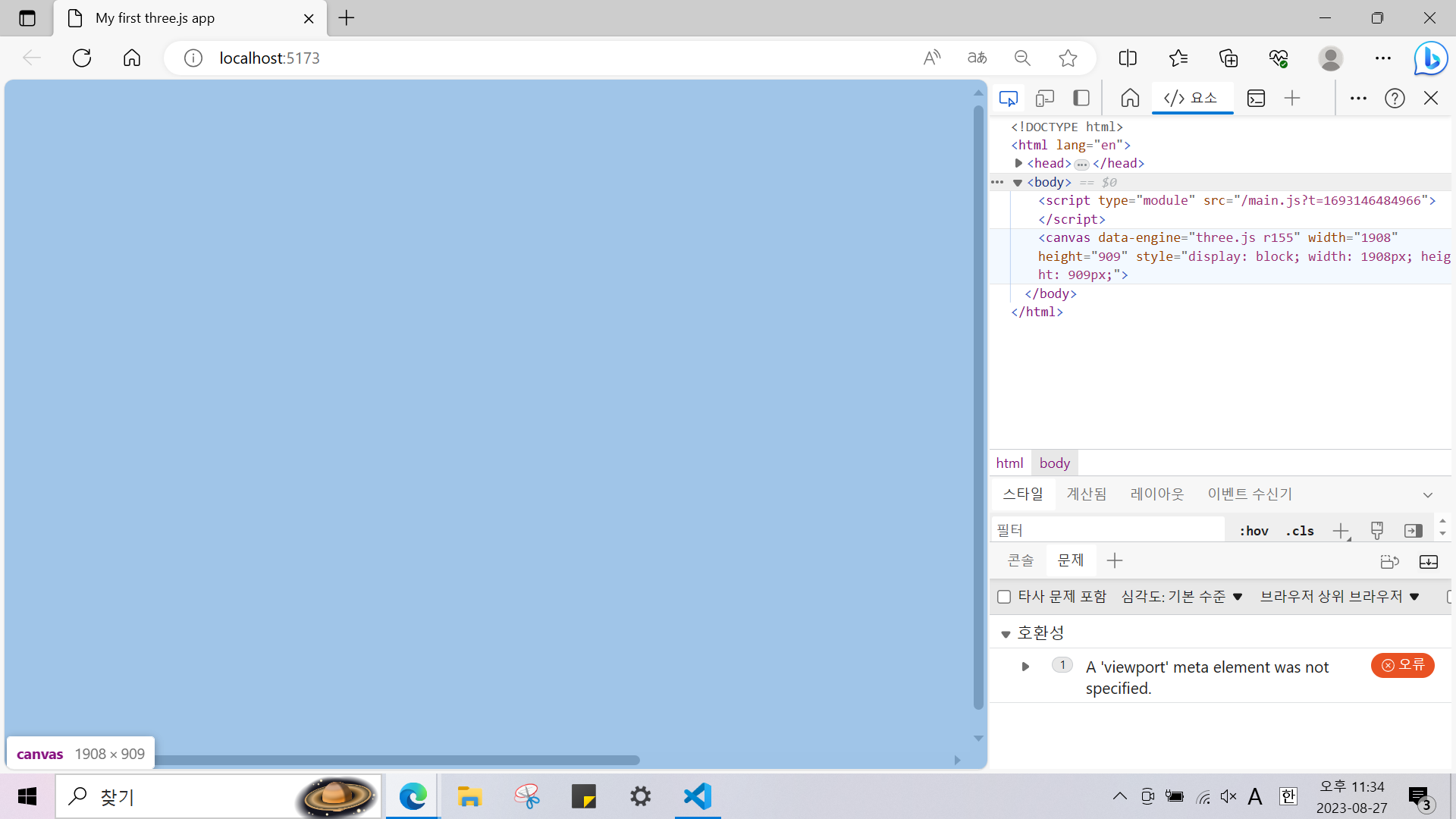
여기까지 입력하면 아래와 같이 보인다.

ctrl+shift+i를 눌러 콘솔창을 열면 이 화면 전체가 렌더링되는 곳임을 확인할 수 있다.

'three js' 카테고리의 다른 글
| [three js] 외부 3d 객체 불러오기 (0) | 2023.10.15 |
|---|---|
| [three js] 개체 위치 설정하기, 이동시키기 (0) | 2023.10.09 |
| [three js] 정육면체 렌더링하기 (0) | 2023.09.05 |
| [three js] npm 기반 불러오기 (0) | 2023.09.05 |



