html, css
[html/css] flexbox
상똥프
2023. 10. 17. 11:32
0. 기초 코드
| html | css | 결과 |
 |
 |
 |
1. flexbox 설정
(1) display: flex;
- flexbox를 구성하는 기초 문장이다
- 요소들을 포함하는 컨테이너 박스의 css설정을 바꿔준다 → display: flex
- flex와 flexbox의 차이는 거의 없다
2. 수직, 수평정렬
(1) align-items : 수직정렬 제어
(2) justify-content : 수평정렬 제어, 요소들의 너비도 제어할 수 있다.
(3) 대표적인 속성들은 아래와 같다. (난 센터를 좋아해서 앞으로 둘 다 센터에 둘 것)
| align-items : initial; justify-content : initial; |
align-items : center; justify-content : center; |
 |
 |
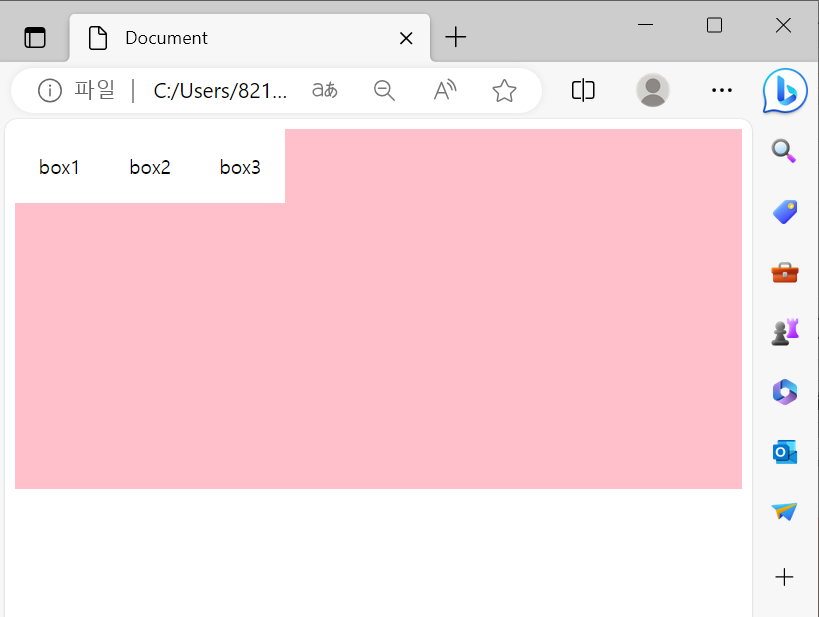
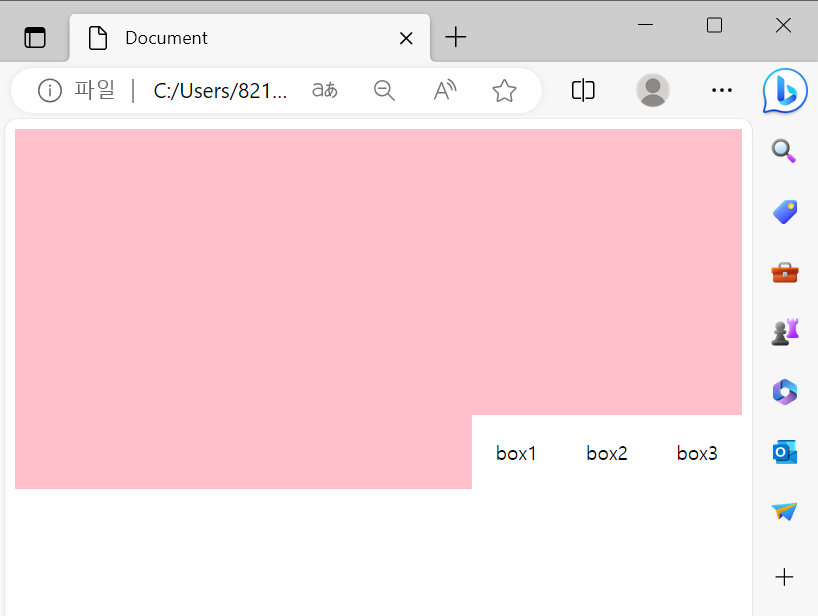
| align-items : start; justify-content : start; |
align-items : end; justify-content : end; |
 |
 |
| align-items : center; justify-content : space-around; |
align-items : center; justify-content : space-between; |
 |
 |
| align-items : center; justify-content : space-evenly; |
|
 |
3. 요소 정렬 제어 : flex-direction
- 속성은 아래와 같다 (수직수평 정렬은 둘 다 센터임)
| flex-direction: row; | flex-direction: row-reverse; |
 |
 |
| flex-direction: column; | flex-direction: column-reverse; |
 |
 |