0. 선요약
| 상위 항목 (부모) |
- | body 폰트사이즈 50% | body 폰트사이즈 50% div 폰트사이즈 1.5rem |
html 폰트사이즈 10px body 폰트사이즈 50% div 폰트사이즈 1.5rem |
| 부모에 따른 변화 O |
- | % em |
% em |
% em rem |
| 부모에 따른 변화 X |
- | px rem |
px rem |
px |
| 결과 |  |
 |
 |
 |
1. 단위 요약
| 단위 | 의미 | 설명 |
| % | 백분율 | 기본사이즈의 백분율로 나타낼 수 있다. |
| em | 배수 | 모든 상위 항목으로부터 영향을 받는다 |
| rem | 배수 | 최상위 항목으로부터 영향을 받는다 |
| px | 픽셀 | 픽셀 단위 |
2. 단위 비교
(1) 상위 항목이 없는 경우
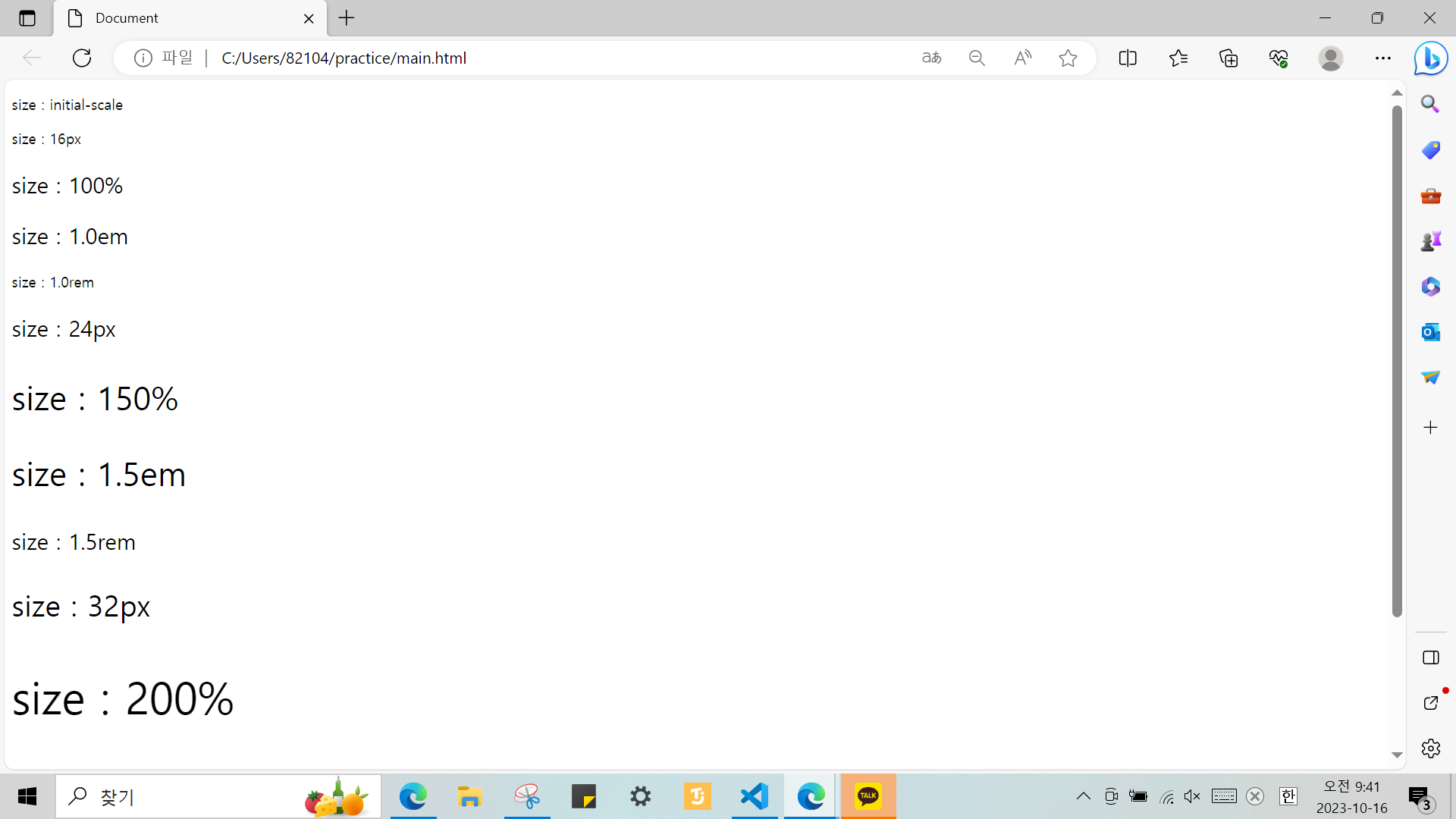
- 아래와 같은 코드가 있을 때 비교해보면, 각각 큰 차이는 없다
- 기본값(initial-scale)을 기준으로 변동하기 때문이다.
기본 html
<body>
<div>
<p>size : initial-scale</p>
<p>size : 16px</p> <p>size : 100%</p> <p>size : 1.0em</p> <p>size : 1.0rem</p>
<p>size : 24px</p> <p>size : 150%</p> <p>size : 1.5em</p> <p>size : 1.5rem</p>
<p>size : 32px</p> <p>size : 200%</p> <p>size : 2.0em</p> <p>size : 2.0rem</p>
</div>
</body>기본 css
p:nth-child(1){ font-size: initial;}
p:nth-child(2){ font-size: 16px; }
p:nth-child(3){ font-size: 100%; }
p:nth-child(4){ font-size: 1.0em; }
p:nth-child(5){ font-size: 1.0rem; }
p:nth-child(6){ font-size: 24px; }
p:nth-child(7){ font-size: 150%;}
p:nth-child(8){ font-size: 1.5em; }
p:nth-child(9){ font-size: 1.5rem; }
p:nth-child(10){ font-size: 32px; }
p:nth-child(11){ font-size: 200%;}
p:nth-child(12){ font-size: 2.0em; }
p:nth-child(13){ font-size: 2.0rem; }결과

(2) 상위 항목이 존재할 때
- body의 font-size를 기본값 16과 다르게 5로 지정해보겠다.
- html 코드는 위와 같다
- css 코드의 맨 위에 아래 사항을 추가한다
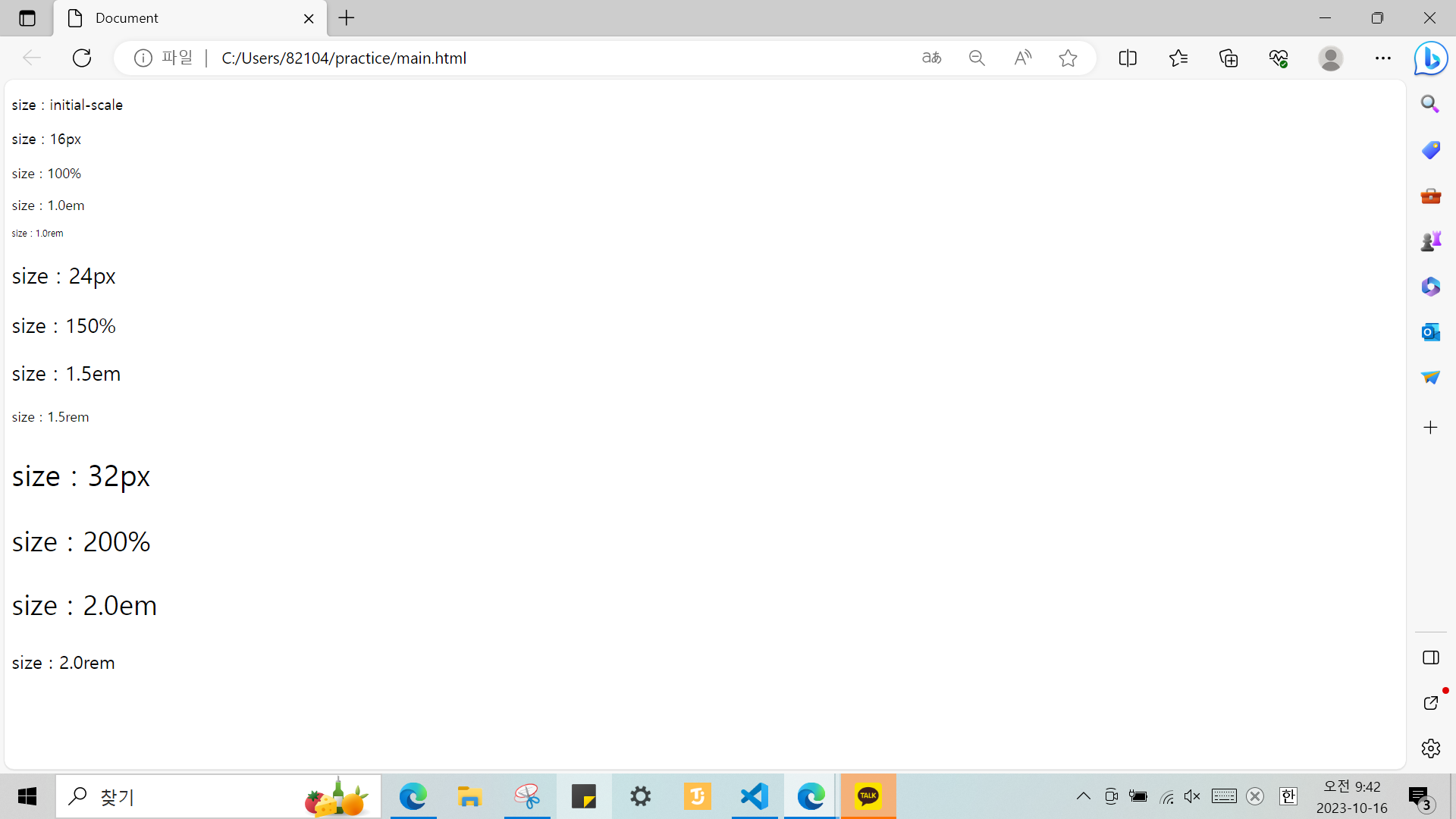
body{ font-size: 50%; }결과
- em과 %는 상위항목인 body의 폰트값에 영향을 받지만
- rem과 px은 영향을 받지 않는다
- rem은 최상위 값에만 영향을 받고
- px은 그 무엇에도 영향을 받지 않기 때문이다.
(3) 상위항목이 여러 개 존재할 때
- body의 font-size를 기본값 16과 다르게 5로 지정해보겠다.
- html 코드는 위의 기본코드와 같다
- 기본 css 코드의 맨 위에 아래 사항을 추가한다
body{ font-size: 50%; } //상위 항목
div{ font-size: 1.5rem } //차상위 항목
- px. rem은 전혀 영향을 받지 않고
- em은 상위항목과 차상위 항목 모두에 영향을 받는다
(4) 최상위항목과 상위항목이 여러개 존재할 때
- 기본 html에서 <p>값들을 모두 한 번에 <div>로 감싼다
<body>
<div>
<p>size : initial-scale</p>
<p>size : 16px</p> <p>size : 100%</p> <p>size : 1.0em</p> <p>size : 1.0rem</p>
<p>size : 24px</p> <p>size : 150%</p> <p>size : 1.5em</p> <p>size : 1.5rem</p>
<p>size : 32px</p> <p>size : 200%</p> <p>size : 2.0em</p> <p>size : 2.0rem</p>
</div>
</body>- 기본 css 코드의 맨 위에 아래 사항을 추가한다
html{ font-size: 10px; } //최상위항목
body{ font-size: 2em; } //상위항목
div{ font-size: 1.5rem; } //차상위항목
결과

- rem은 최상위항목에만 영향을 받았음을 알 수 있다
- em, %는 모든 상위항목에 영향을 받는다
- px단위는 그 어떤 영향도 받지 않는다
결론
상위항목에 따라 크기가 달라지므로 초보자(나)는 px를 주로 이용하고
연쇄적으로 편리하게 사이즈 변화를 주고싶다면 %, em, rem을 적절히 활용하자
'html, css' 카테고리의 다른 글
| [html/css] flexbox (1) | 2023.10.17 |
|---|---|
| [html/css] 링크(새 창) 보안 문제 해결하기 (0) | 2023.10.17 |
| [html/css] Box Layout : border (0) | 2023.10.15 |
| [html/css] Box Layout : content, padding (0) | 2023.10.15 |
| [html/css] div와 span의 차이 (0) | 2023.10.15 |


