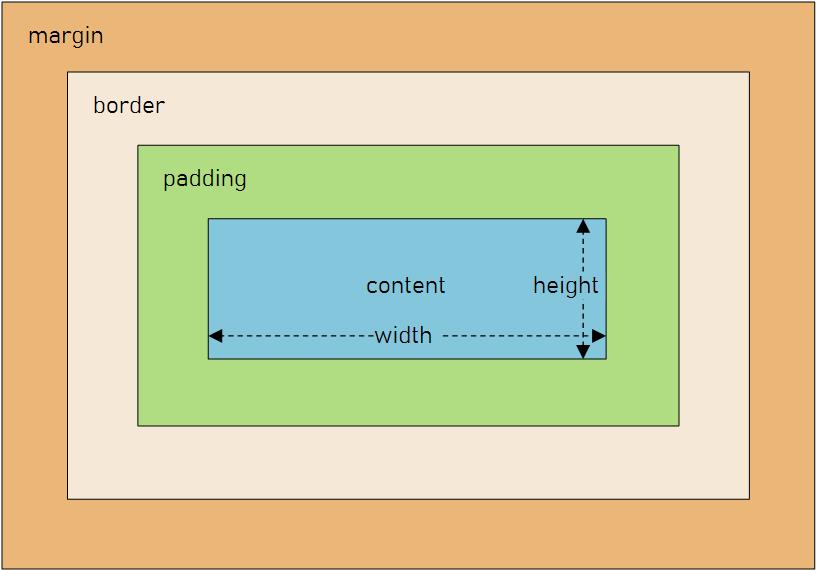
먼저 레이아웃을 요약하면 다음과 같다.

1. content
- div, span, h, p 등등 안에 작성되는 내용 그 자체이다.
- 다른 레이아웃 설정을 통해 높이 또는 너비를 바꿀 수 있다.
2. pading
- content의 크기 자체는 그대로 두되, 너비와 높이 영역을 늘여주는 역할을 한다.
- background 색상을 따로 지정할 수 없고, content와 같은 색으로 자동 설정된다.
- 테두리 설정 전 width&height 대신 영역을 넓혀주는 역할로도 쓸 수 있다
- width&height 대신 같은 크기의 padding을 사용하면 자동으로 content가 수직·수평에서 가운데에 위치한다.
- 코드의 길이를 줄일 수 있다.
| 코드 | 결과 | |
| html |  |
|
| css1 | - padding이 설정되어있지 않은 모습이다 |
 |
| css2 | - 4면의 padding 사이즈를 한번에 같은 사이즈로 설정할 수 있다. |
 |
| css3 | - 한 줄 안에 위쪽, 오른쪽, 아래쪽, 왼쪽 순서대로 설정할 수 있다. (순서 외우면 편함 위오아왼) |
 |
| css4 | - 각 4면을 한 줄씩 따로 설정할 수 있다. |
 |
'html, css' 카테고리의 다른 글
| [html/css] flexbox (1) | 2023.10.17 |
|---|---|
| [html/css] 링크(새 창) 보안 문제 해결하기 (0) | 2023.10.17 |
| [html/css] css의 단위 (0) | 2023.10.16 |
| [html/css] Box Layout : border (0) | 2023.10.15 |
| [html/css] div와 span의 차이 (0) | 2023.10.15 |


